Co je Core Web Vitals?
Core Web Vitals pochází z dílny Google a celkově udává, jak moc dobrý dojem dělá váš web či e-shop na uživatele. Web Vitals se skládá ze tří metrik a to CLS (Cumulative Layout Shift), LCP (Largest Contentful Paint) a FID (First Input Delay). Jelikož je Core Web Vitals důležitým hodnotícím SEO faktorem, je dobré se na jednotlivé metriky zaměřit a optimalizovat je. Nutno říct, že se nejedná jen o rychlostní metriky, protože např. metrika CLS není zas až tolik o rychlosti webu, ale právě o uživatelské přívětivosti (UX).
Optimalizace CLS, LCP či FID (Core Web Vitals) je důležitá nejen pro vyhledávače, ale skutečně i pro samotné uživatele, protože dojem z vašich stránek, rychlost vykreslení apod. může uživatele natolik ovlivnit, že jednoduše opustí váš web jedním kliknutím a tím můžete přijít o důležitého klienta či zákazníka, a to jistě nechcete.
Ačkoliv nejsem odborník na kódování, z pohledu SEO je důležité tyto metriky znát a vědět co znamenají, kde hledat informace o tom, co je špatně, kde to je špatně apod. Často lze Web Vitals totiž optimalizovat i bez většího zásahu do kódu.
Obsah článku

Metriky při měření rychlosti webu pomocí nástroje GTmetrix.
Jak měřit Web Vitals?
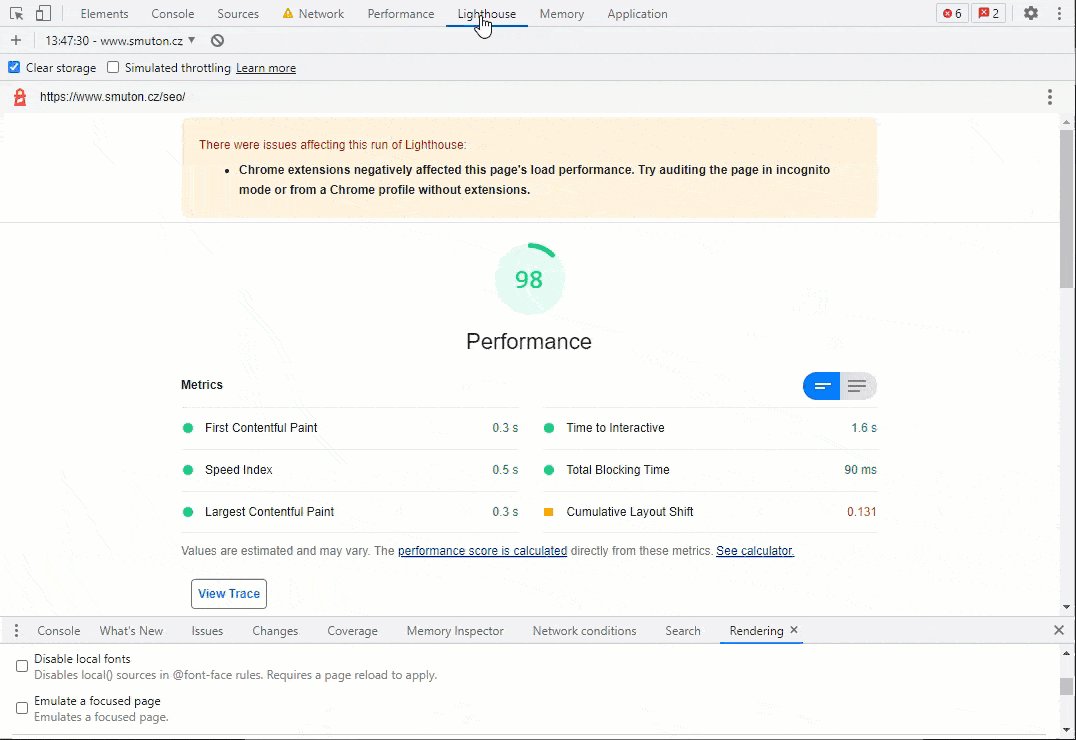
Pro měření či analýzu Web Vitals používám samozřejmě PageSpeed Insights, Lighthouse a Chrome DevTools. Důležité je také vědět, jak správně měřit rychlost webu či metriky Web Vitals, protože výsledky mohou ovlivňovat různé doplňky do Chromu (extensions) apod.
Měření v PageSpeed Insights
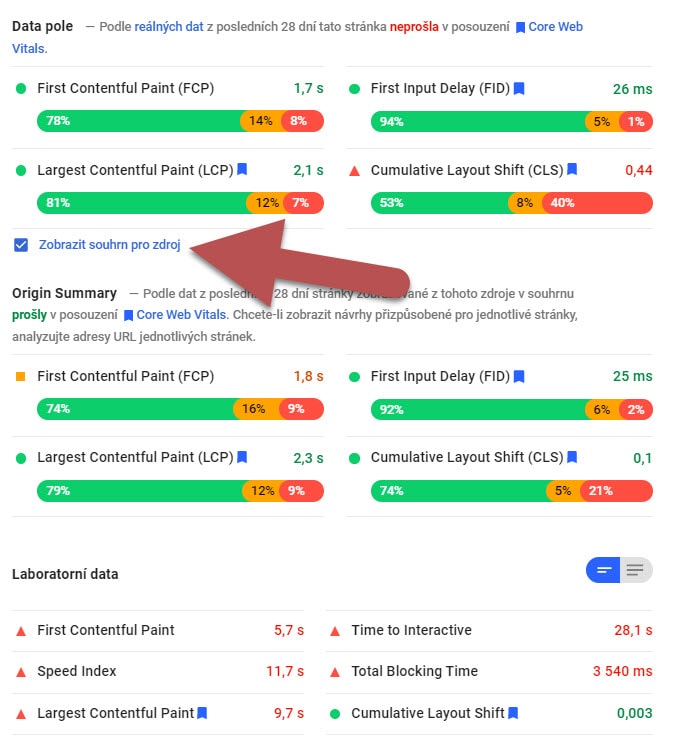
V nástroji PageSpeed Insights můžete vidět více výsledků z měření daného webu. Je důležité vědět, o jaké výsledky se jedná a které výsledky jsou nejdůležitější. Jedná se o výsledky měření:
- Data pole – výsledky, které používá Google k hodnocení webu
- Origin Summary – přehled celé domény
- Laboratorní data – test Lighthousu (syntetický test strojem) – nemusí být tak přesné
Nejdůležitější výsledky jsou právě z části Data pole. Toto jsou výsledky od uživatelů a jsou to výsledky, které Google používá k hodnocení dané stránky (konkrétní jedné URL).
Pokud však chcete zjistit, jak si vede celkově doména, a nejen jedna jediná URL, můžete si zobrazit celkový přehled výsledků. Je třeba zaškrtnout „Zobrazit souhrn pro zdroj“.
Třetí soubor výsledků je od Lighthousu neboli syntetický test, který nemusí být tak přesný.
Pokud tedy optimalizujete web, je dobré se dívat na nejdůležitější soubor metrik z „Data pole“.

Rozdílné výsledky v PageSpeed Insights
Ideální by bylo, pokud by výsledky měření byly v každém souboru měření (Data pole, Origin Summary, Laboratorní data) stejné. Mělo by to tak přeci být. Nicméně často lze vidět (i na obrázku výše), že výsledky z měření „Data pole“ jsou úplně jiné než syntetický test z „Lighthousu (Laboratorní data). Jak je to možné? Někde je problém. ? V čem, zjistíte dále v článku.
,,Dojem z vašich stránek, rychlost vykreslení apod. může uživatele natolik ovlivnit, že jednoduše opustí váš web a tím můžete přijít o důležitého klienta či zákazníka.“
CLS – měření a optimalizace
CLS (Cumulative Layout Shift) je metrika, která se týká nechtěného posunu layoutu neboli různých prvků na stránce. Může to být např. pomalé vykreslení reklamního banneru, který vyskočí na uživatele po nějaké době a následně posune jiné prvky, pomalého vykreslení obrázku či fotky, tlačítka a opět posunutí jiných prvků na webu apod. Metrika CLS se tedy netýká až tolik rychlosti jako spíše uživatelského dojmu, kdy dochází k posunu prvků na stránce.
CLS je udávána v desetinných číslech a ideálně by měla být do 0,1. Toto číslo je výpočet toho, o kolik se prvky posunou dolů a do strany.

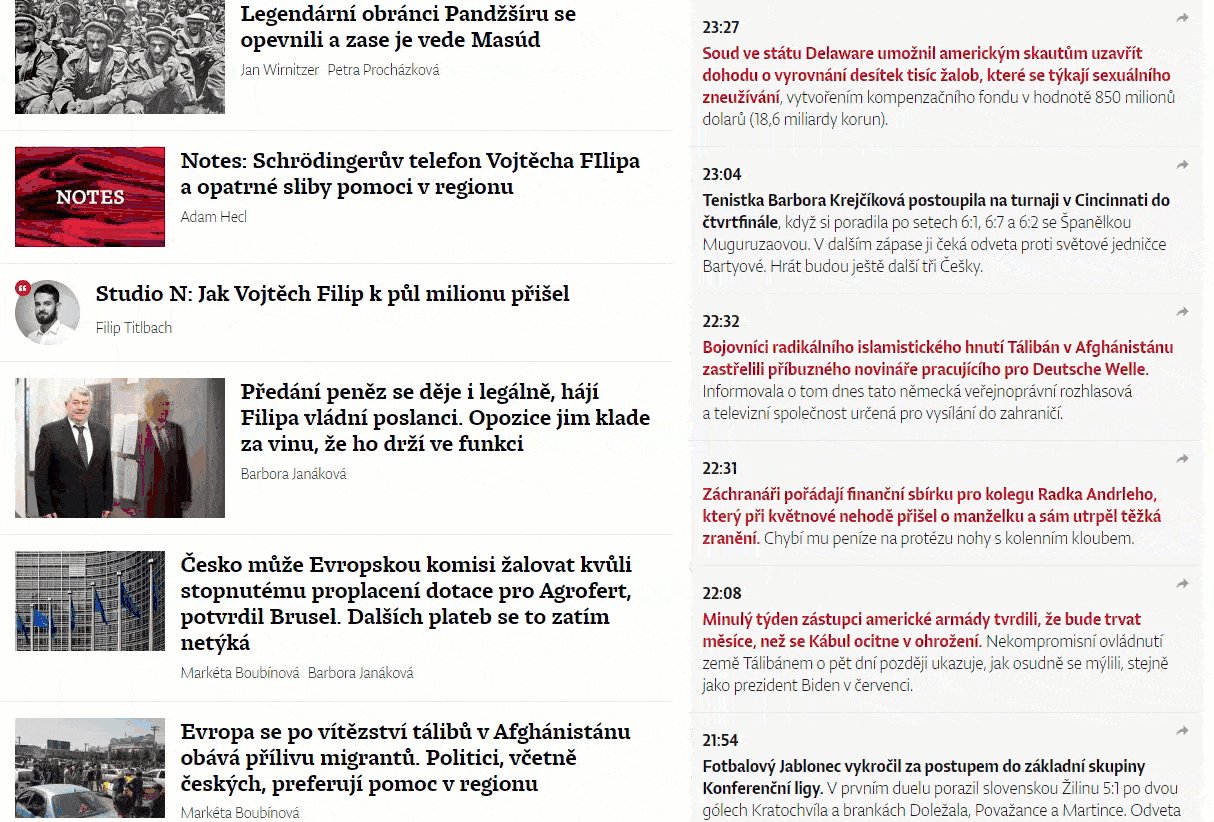
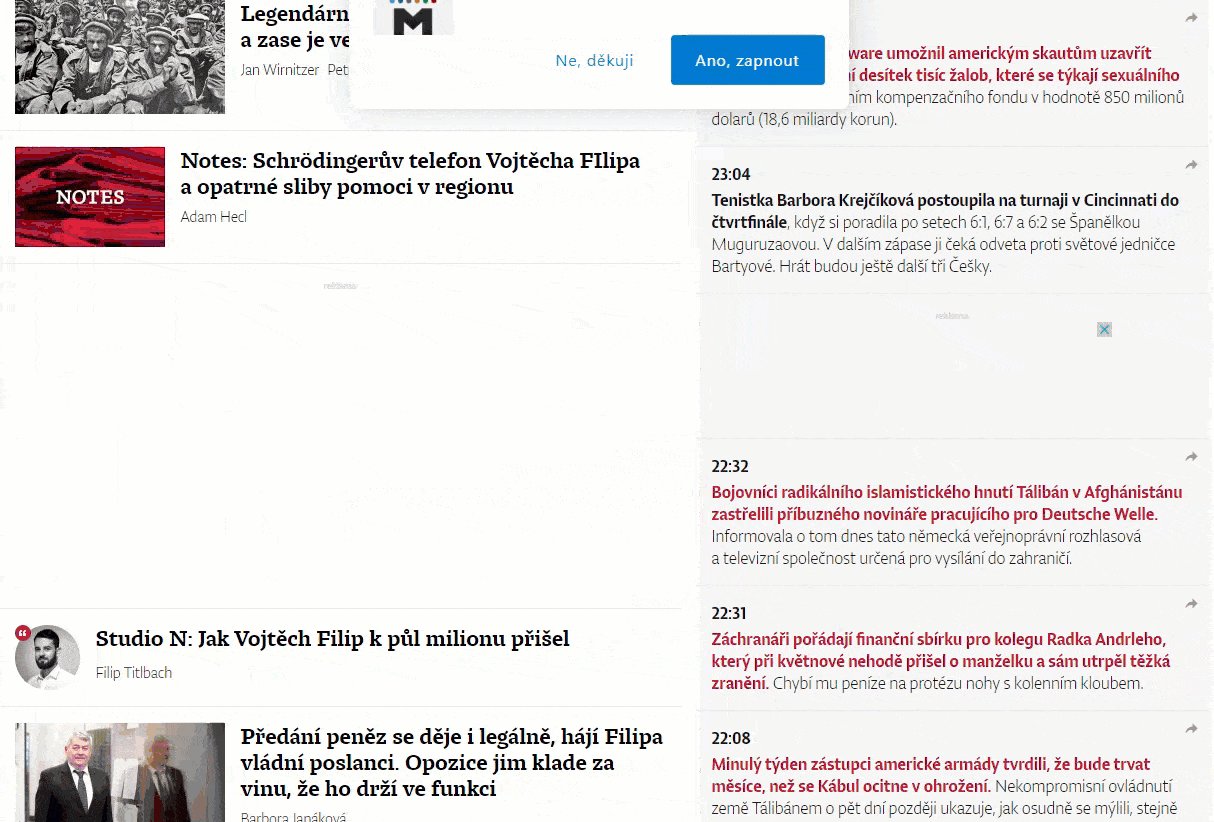
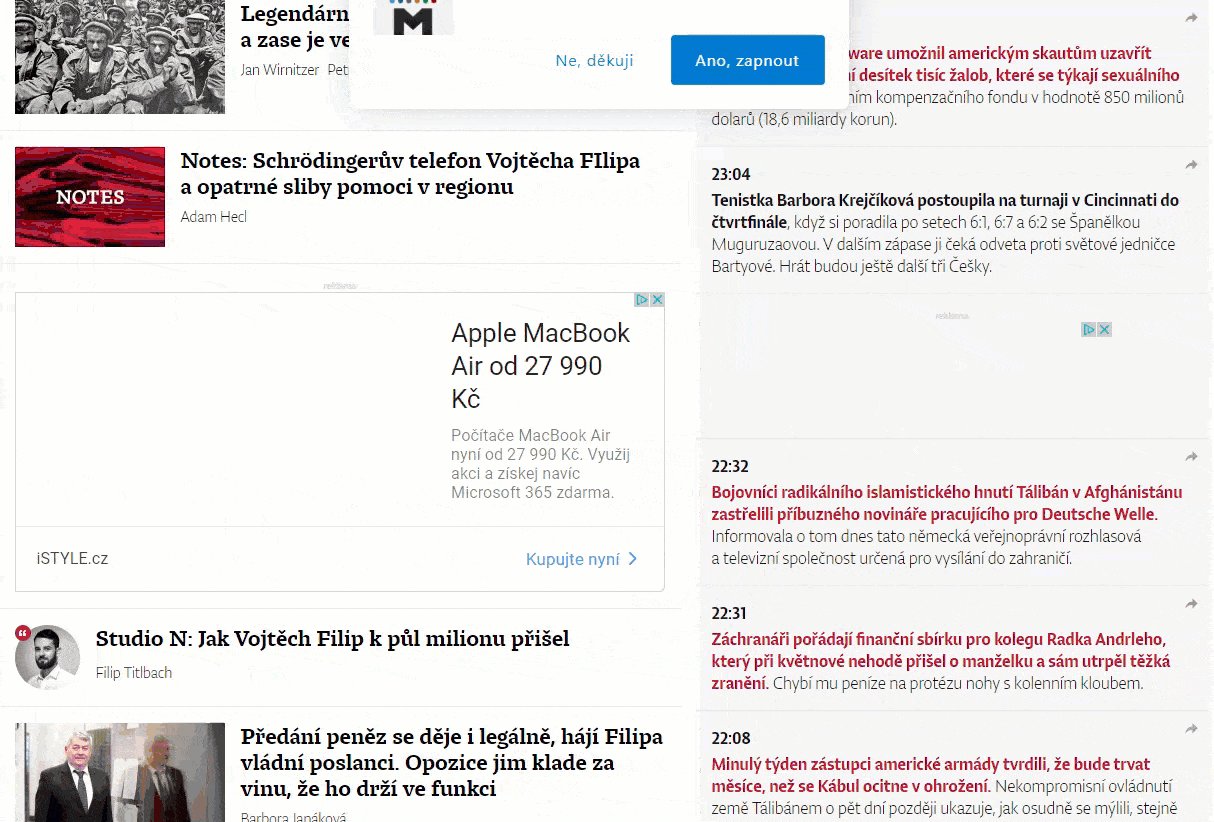
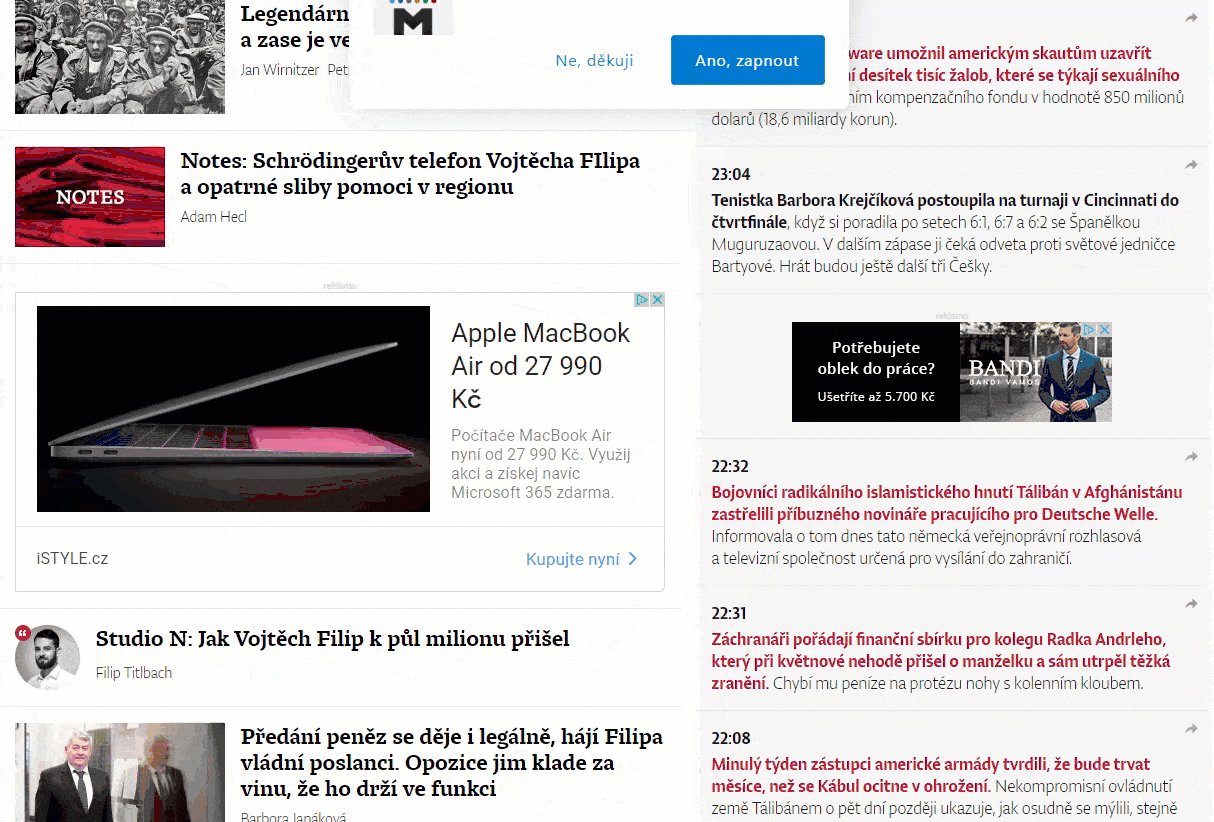
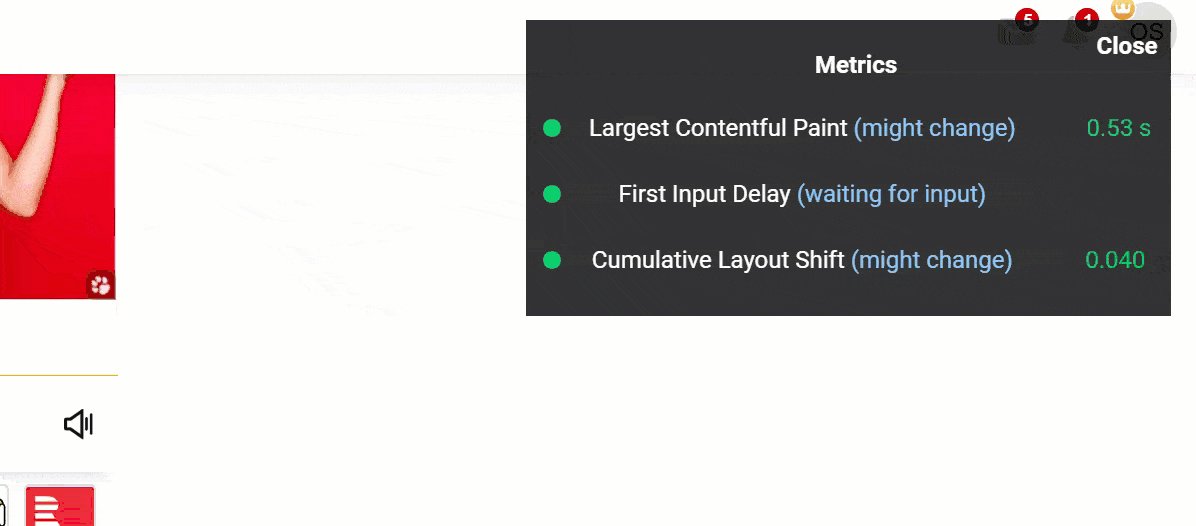
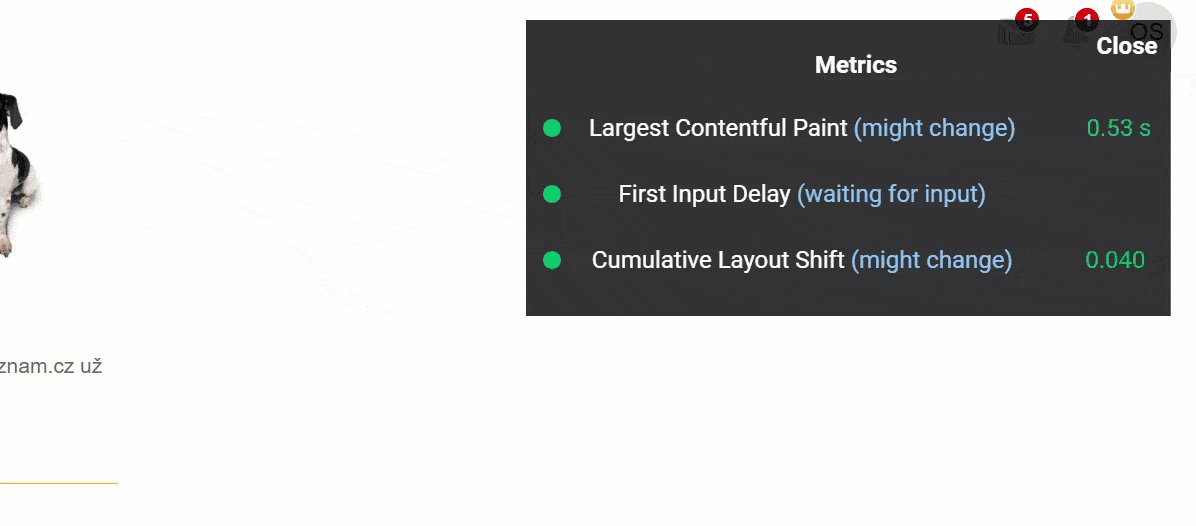
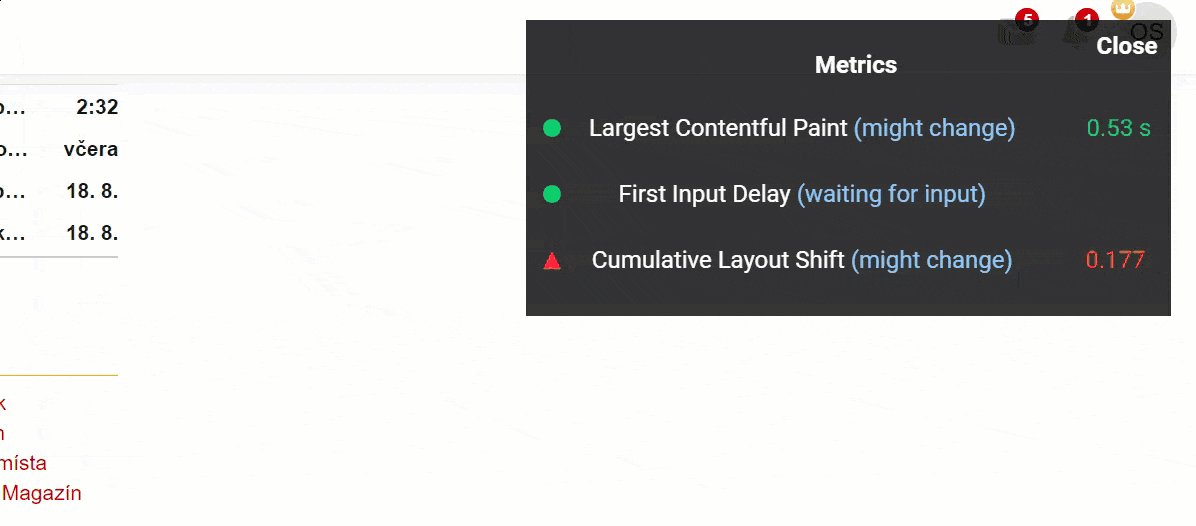
Na videu níže vidíte, jak se pomalu vykreslují reklamy na webu „deníku n“ a zároveň po celém vykreslení reklamy se posunou další prvky pod nimi. Právě toto posunutí je metrika CLS. Velikost posunutí prvků se vypočítává a výsledek potom vidíme např. v nástroji PageSpeed Insights. Ideální by v tomto případě bylo, pokud by byl ihned vymezený prostor pro zobrazovanou reklamu, čímž by po úplném načtení reklamy se již neposunul žádný další prvek pod ní.

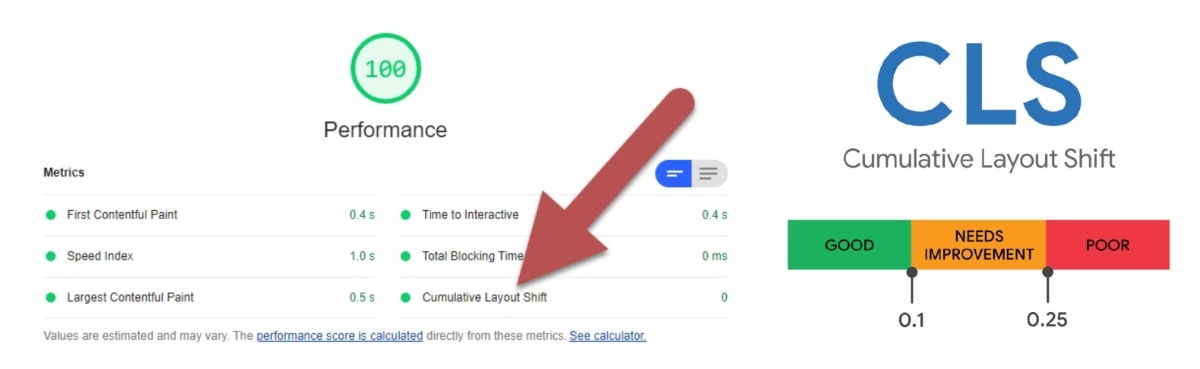
Jak se počítá hodnota CLS?
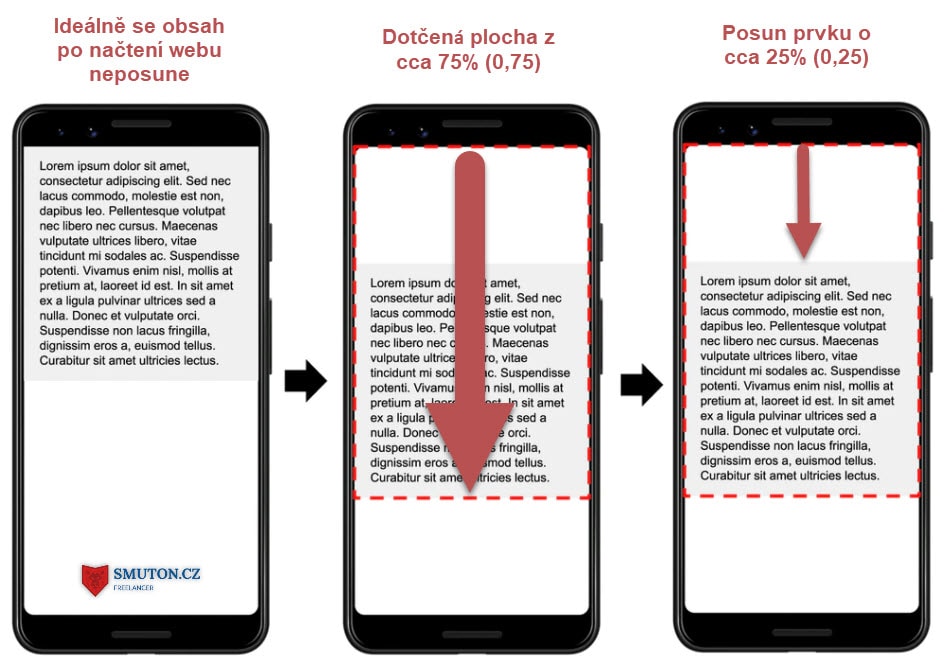
Výpočet metriky CLS se počítá z velikosti dotčené plochy a posunu prvku od okraje (v ose X i Y). Na obrázku níže vidíte, že prvek se posune od horního okraje o cca 25% (0,25), přičemž celková dotčená plocha je cca 75% (0,75) obrazovky. Tyto dvě hodnoty se vynásobí a získáme hodnotu CLS jednoho prvku. Musíme však brát v potaz, že takovýchto prvků je na stránce často mnohem více, takže konečné číslo je součet jednotlivých výpočtů prvků CLS.
Výpočet CLS ukázkového prvku na mobilu: dotčená plocha na mobilu ze 75% x vzdálenost od horního okraje (distanc) je cca 25% obrazovky mobilu.
CLS = 0,75 x 0,25 = 0,1875
Abychom se vešli do zelených čísel, musel by výsledek být do 0,1 (za předpokladu, že na stránce už žádný další CLS prvek není).

Jak zjistit hodnotu CLS naživo?
Výše v článku, o měření v PageSpeed Insights, jsme viděli, že uživatelský test (Data pole) má úplně jinou hodnou než syntetický test (Laboratorní data). Jak je to možné?
Syntetický test vypočítává CLS jen z úvodního zobrazení stránky, kdežto uživatelský test „Data pole“ (hodnotící výsledek pro Google) z celého webu, a to i po scrollování stránky, takže můžete třeba zjistit, že někde dole na stránce se vám posouvá nějaký prvek, který hodnotu CLS zvyšuje. Jak najít to, co zvyšuje hodnotu CLS v uživatelském testu?
K tomu, abychom zjistili uživatelské reálné CLS na stránce (ale i LCP a FID), budeme potřebovat extension do Chrome, která se jmenuje Web Vitals. Po instalaci doplňku ještě potřebujeme zaškrtnou checkbox se zobrazením HUBu. Klikneme tedy pravým tlačítkem myši na ikonu doplňku a přejdeme do „Možnosti“ a zaškrtneme „Display HUD overlay“.
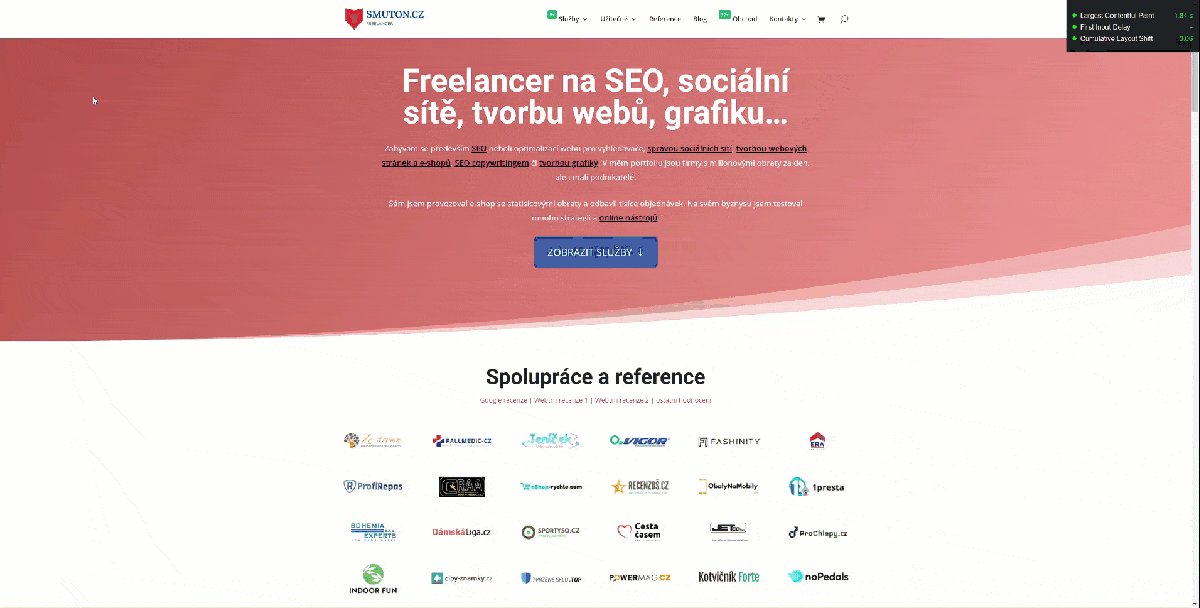
Nyní můžeme doplněk otestovat tím, že přejdeme na libovolnou stránku a scrollujeme dolů a zároveň vidíme, jak se metrika CLS mění (samozřejmě záleží, jak optimalizovaný web analyzujeme). Pokud se CLS nemění a je do 0,1, tak je stránka optimalizována. Pokud však po scrollování zvyšuje hodnotu, někde je problém a je potřeba jej vyřešit. Ideální je, pokud i pouhým okem vidíme, kde je problém, respektive kde se prvky posouvají a tím zvyšují hodnotu CLS, jako např. v příkladu výše.
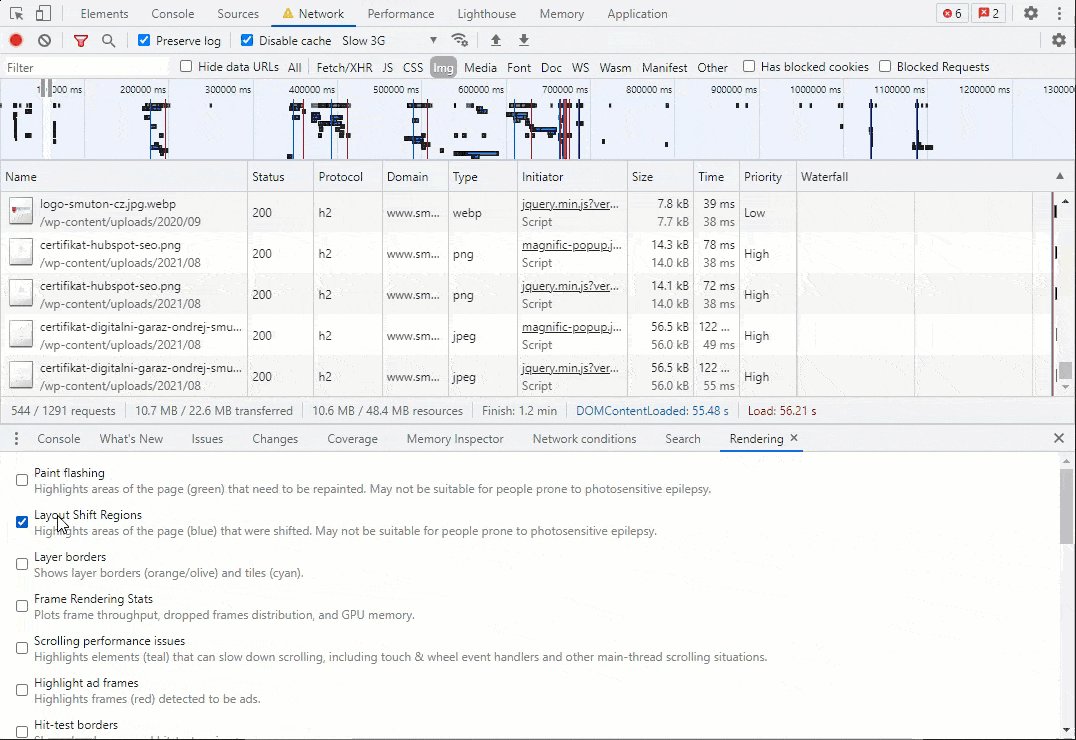
Doplnění: S novou verzí Chrome DevTools lze již instalaci doplňku nahradit vestavěnou funkcí, která funguje stejně. Lze ji aktivovat v záložce Rendering, přičemž záložku Rendering lze spustit pomocí příkazové řádky CTR+Shift+P a napsáním Show Rendering. Následně je třeba zaškrtnout možnost Core Web Vitals.

Hromadná kontrola výsledků Web Vitals v GSC
Jak jsme si již ukázali, Web Vitals lze analyzovat např. pomocí PageSpeed Insights, nicméně v tomto nástroji analyzujeme vždy jen jednu konkrétní URL. Co když ale máme na webu stovky URL a nechceme analyzovat URL jednotlivě?
K tomu, abychom zjistili, jak si vedou v rámci Web Vitals všechny URL, použijeme nástroj Google Search Console. Nutno říct, že tento nástroj je celkově důležitý pro SEO – optimalizaci webu.
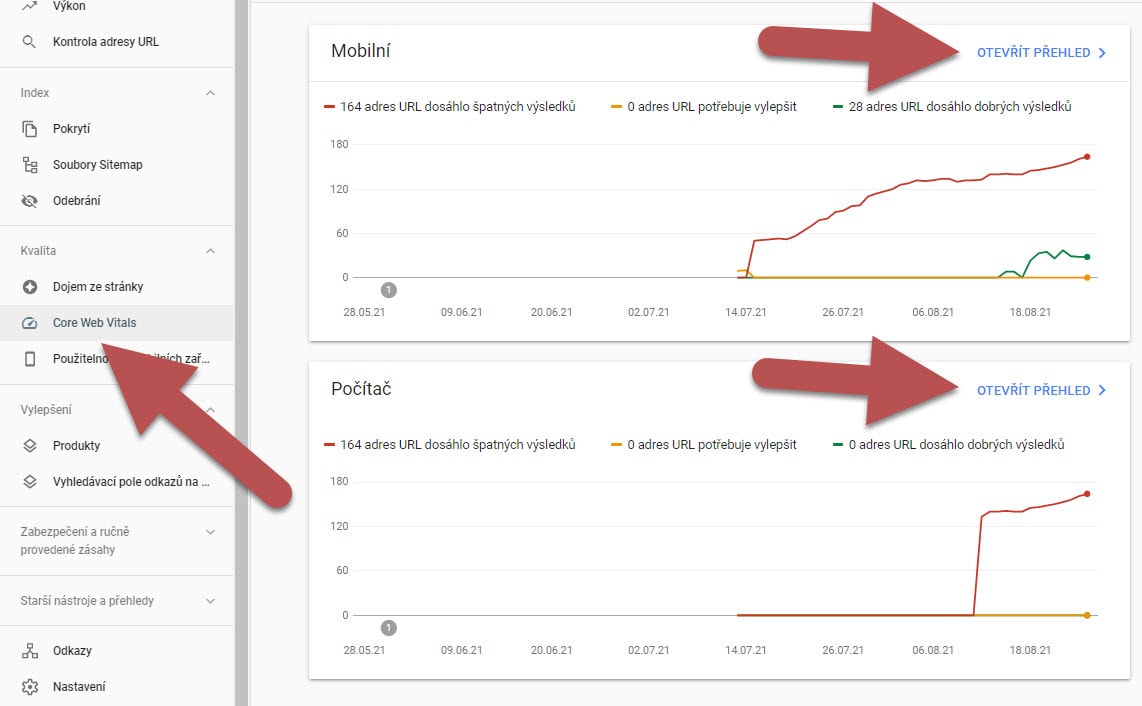
Přejdeme tedy do záložky Core Web Vitals a vidíme grafy, jak si náš web vede. Červená linka samozřejmě značí počet URL, které z pohledu Web Vitals nevyhovují a naopak zelená, počet URL, která splňují kritéria. Podíváme se však na konkrétní metriky. Zobrazíme si tedy výsledky Web Vitals pro počítač, takže klikneme na Otevřít přehled.

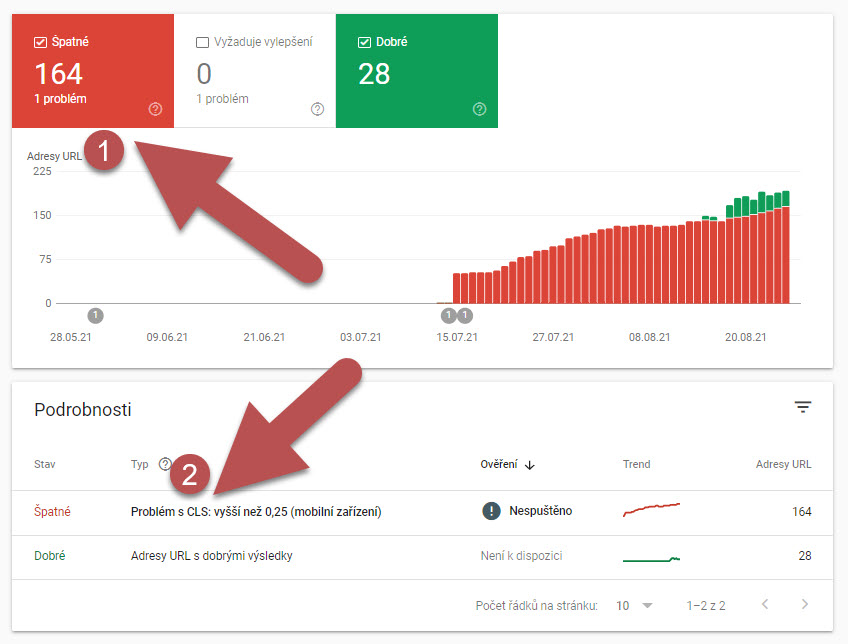
Nyní se ne zobrazí přehled metrik a URL, které jsou špatné (červená), průměrné (žlutá) a dobré (zelená). Jelikož chceme optimalizovat URL, zvolíme možnost Špatné a níže v tabulce Podrobnosti se nám zobrazí, jaké metriky jsou špatné. Na obrázku níže vidíme, že je špatná metrika CLS, neboť je větší než hodnota 0,25. Pro zobrazení všech URL klikneme v tabulce Podrobnosti na Problém s CLS…

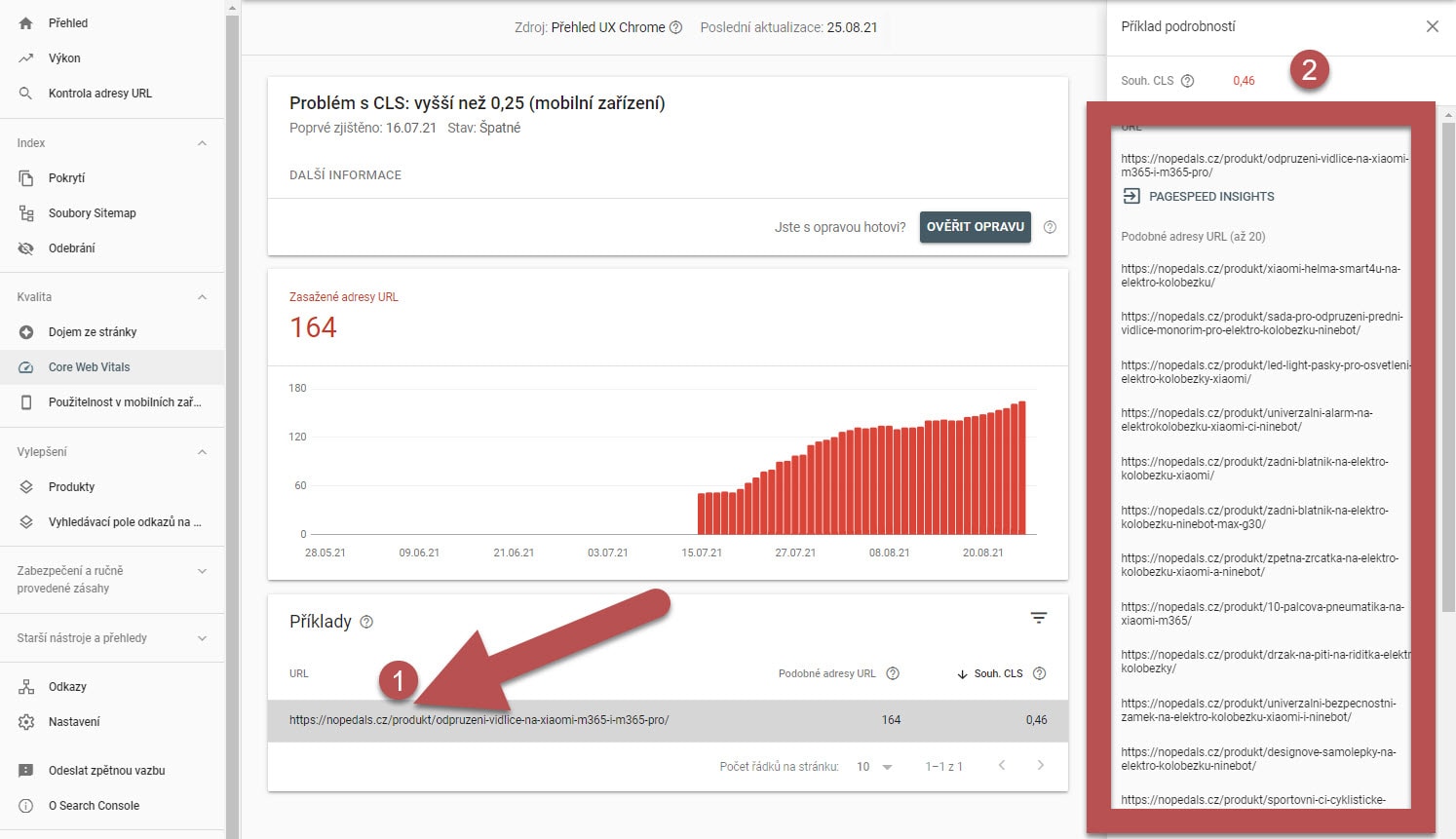
Po rozkliknutí se nám zobrazí tabulka s příklady chybných URL. Tu opět rozklikneme a vidíme v pravém sloupci další URL, které jsou podobně špatné v rámci zvolené metriky (v příkladu metrika CLS).
Nyní se tedy můžeme podívat na všechny URL a pokud web známe, můžeme např. zjistit, že se mezi URL nachází podobné stránky jako např. kategorie či detail produktu. Je možné, že pokud optimalizujeme jednu stránku / šablonu / předlohu, která je stejná pro ostatní stránky (např. stránka s detailem produktu), tak se tím optimalizuje velké množství URL najednou.

Identifikace CLS prvků
Abychom mohli začít s optimalizací metriky CLS, potřebujeme zjistit, jaké prvky se nám posouvají. To můžeme zjistit:
- Na první pohled lze vidět, které prvky se posouvají a kam. Případně lze pomocí DevTools zpomalit internet, zapnout vizuální vykreslení a pozorovat CLS prvky.
- Pomocí nástrojů na měření rychlosti webu jako např. WebPageTest či GTmetrix.
- PageSpeed Insights.
- Chrome DevTools
Identifikace CLS prvků na první pohled
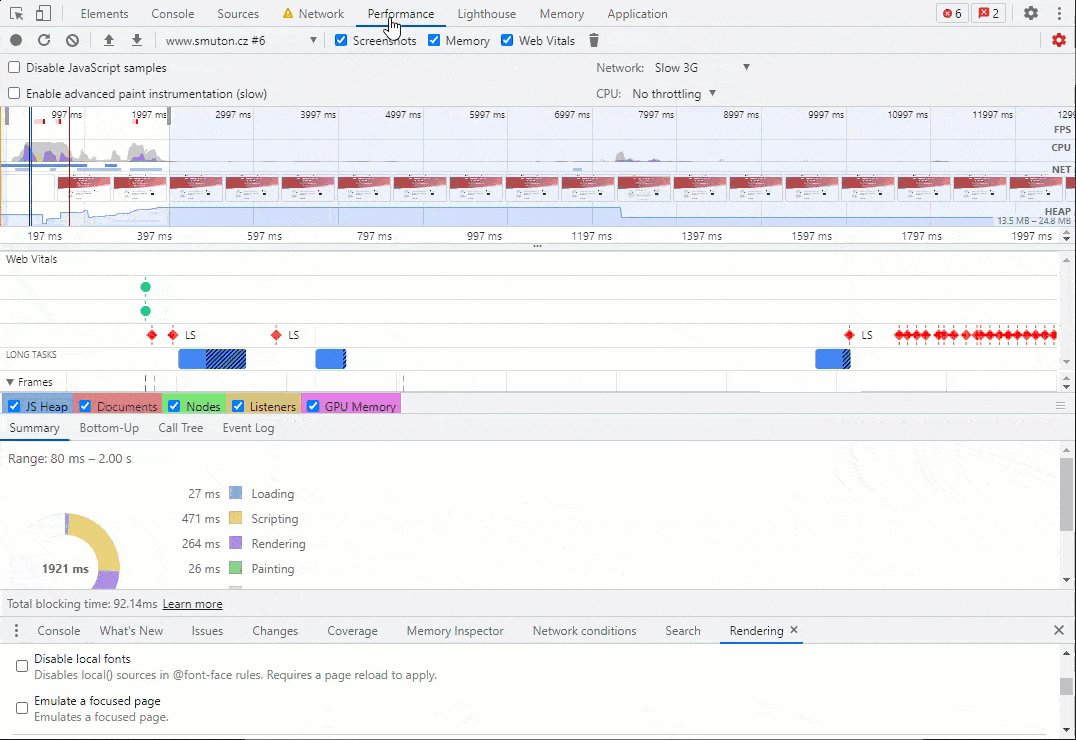
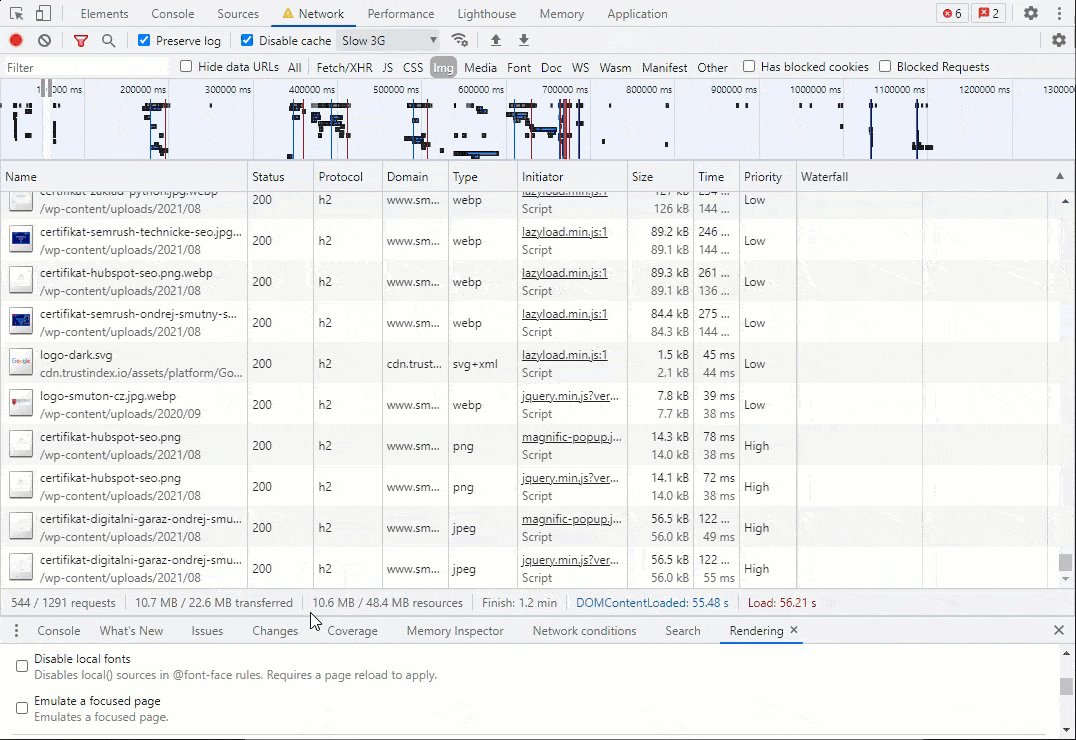
Vytvořili jsme si v DevTools audit pomocí Lighthouse. Jakmile bude audit dokončen, klikneme na View Trace. Poté přejdeme do záložky Network, zpomalíme si v prohlížeči internet na Slow 3G a v záložce Rendering aktivujeme možnost Layout Shift Regions, což jsou vizuální prvky, které se budou zobrazovat, jakmile dojde k nějakému posunu, což při optimalizaci CLS chceme.

Jakmile jsme si nastavili DevTools, můžeme přejít k analyzování CLS prvků. Nyní jen aktualizujeme webovou stránku a sledujeme, jak se zobrazují modré čtverečky a obdélníčky, které identifikují posun prvků. Dost možná zjistíte, že prvky, které se posouvají nejsou na první pohled vůbec vidět, nicméně díky funkci Layout Shift Regions a zpomalení internetu v prohlížeči, CLS prvky lehce identifikujete.

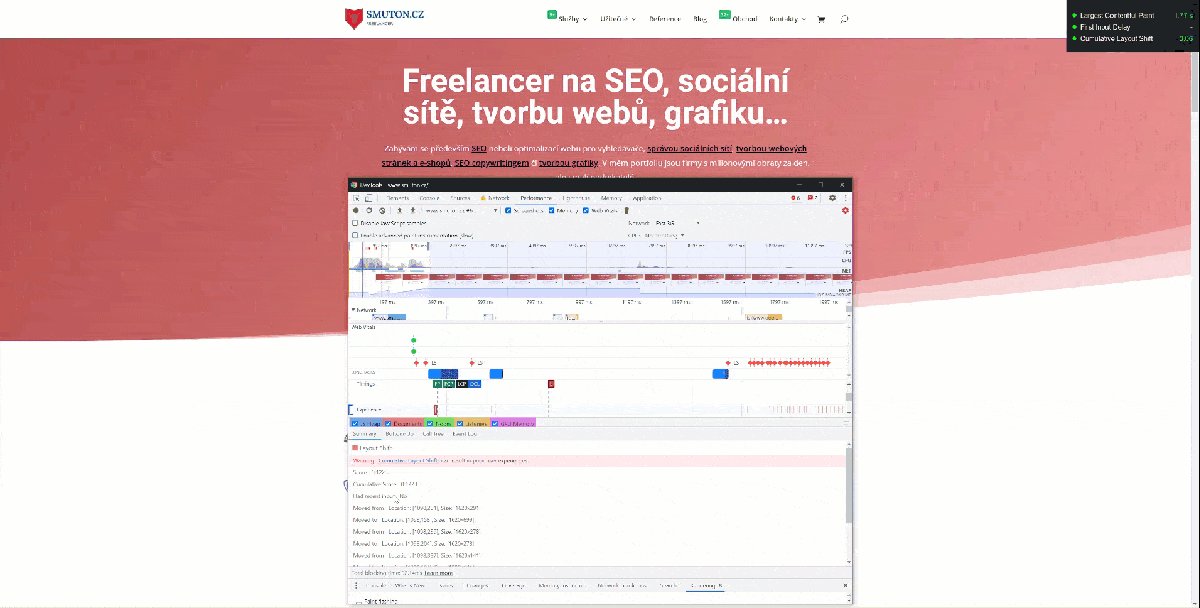
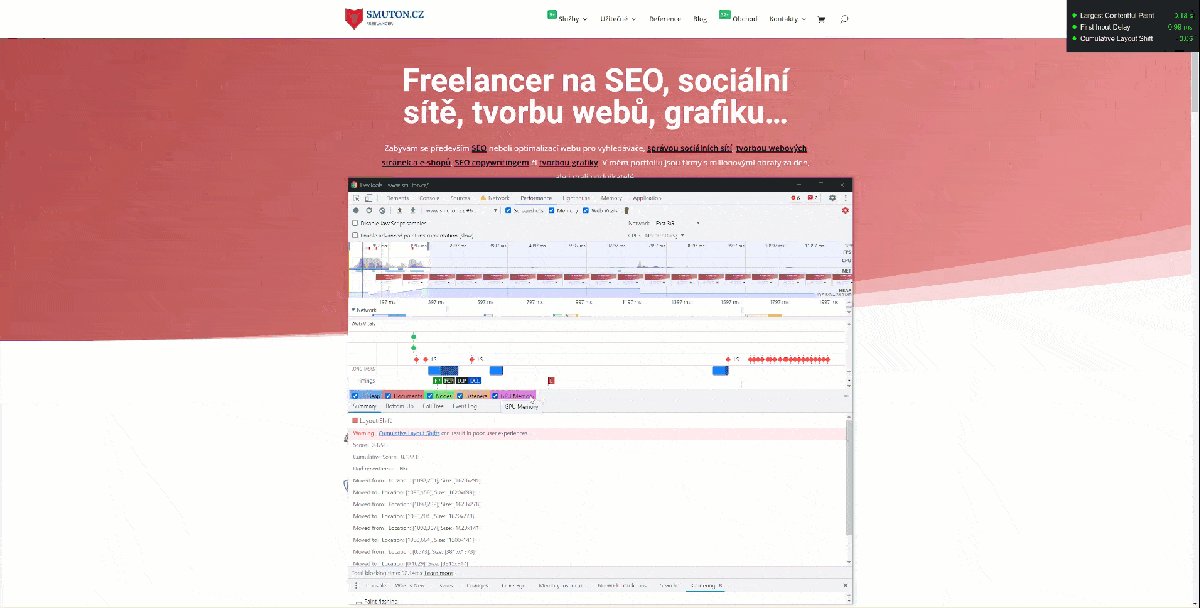
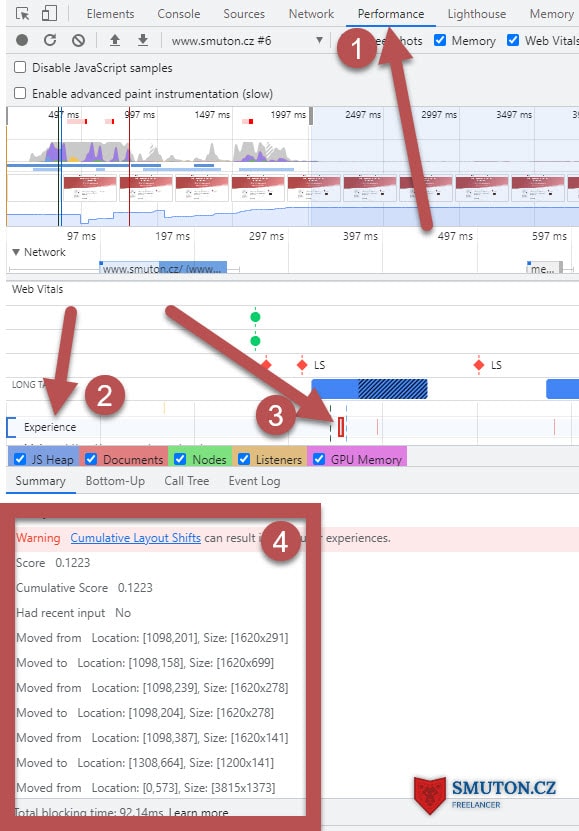
Pokud v DevTools přejdete do záložky Performence, tak v grafu Experience vidíte jednotlivé CLS prvky na časové ose. Když na ně kliknete, můžete vidět, jaké CLS skóre tento prvek má a také vidíte posuny prvků po najetí myší na Location from / to. Užitečné, při identifikaci prvků CLS, je také dobré použít obrázkovou osu úplně nahoře společně s grafem Experience.

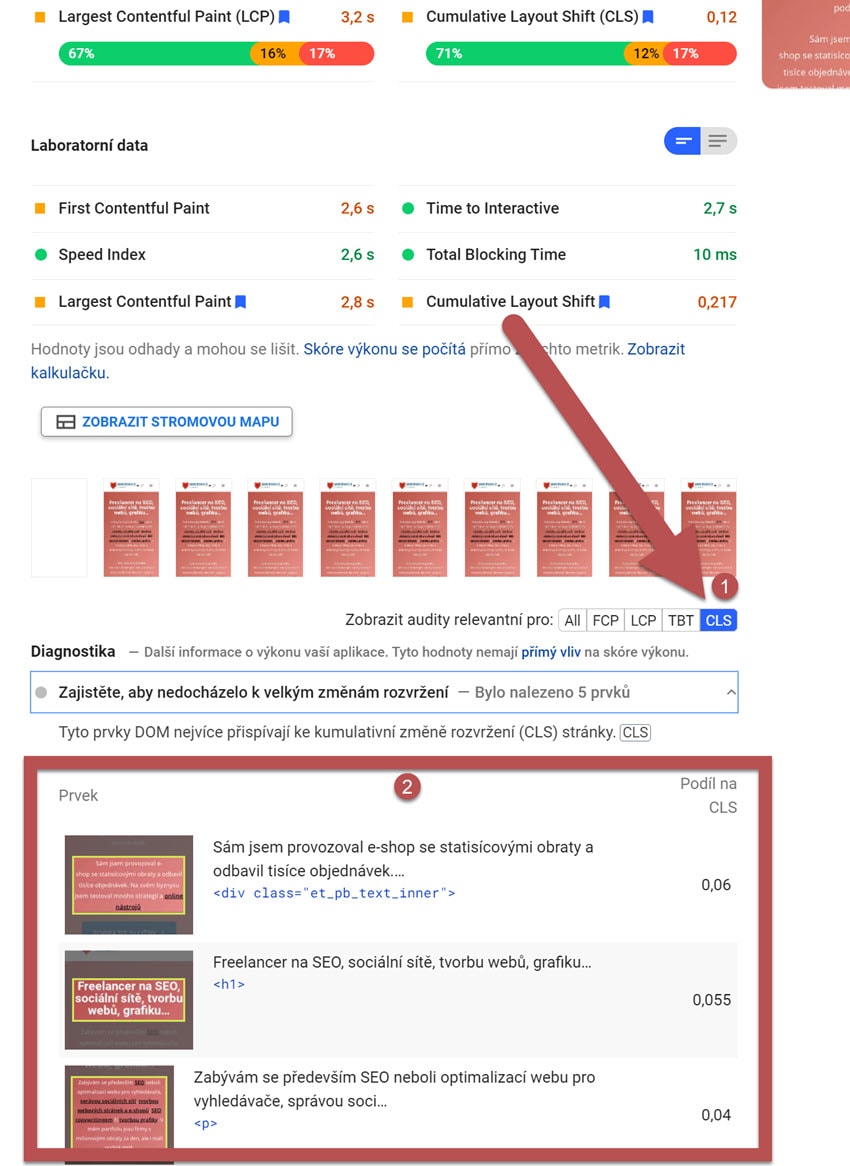
Identifikace CLS prvků pomocí PageSpeed Insights
O nástroji PageSpeed Insights jsem psal již výše. Prvky, které nejsou optimalizovány, najdete po dokončení testu dole ve filtru jako CLS nebo rovnou pod názvem záložky „Zajistěte, aby nedocházelo k velkým změnám rozvržení“.

Optimalizace CLS
To, jak optimalizovat CLS je velmi individuální. Zkušený kodér si s optimalizací jistě poradí a bude přesně vědět, co a jak optimalizovat. Optimalizace CLS může trvat samozřejmě hodiny, takže se nejedná o nic lehkého.
Nicméně co když nejsme zkušení vývojáři (včetně mě), ale chtěli bychom si alespoň trochu metriku CLS zlepšit? Na základě identifikace CLS prvků zjistěte, co se posouvá a jak se daný prvek mění. Pokud např. zjistíte, že CLS prvek je obrázek, který najednou vyskočí a posune obsah, může to být tím, že obrázek nemá nastavenou šířku a výšku v kódu.
Můžete také zjistit, že obrázky, které jsou viditelné mají nastavený „loading lazy“ (zpožděné načítání obrázků), což na viditelné obrázky jistě nechcete (na obrázky, které nejsou vidět je to samozřejmě fajn).
CLS prvky mohou být samozřejmě i fonty vaší webové stránky. Pokud je systémový styl písma jiný, než který se vykreslí později, může dojít k posunu obsahu.
Chcete pomoci s webem / e-shopem? Kontaktujte mě.
LCP – měření a optimalizace
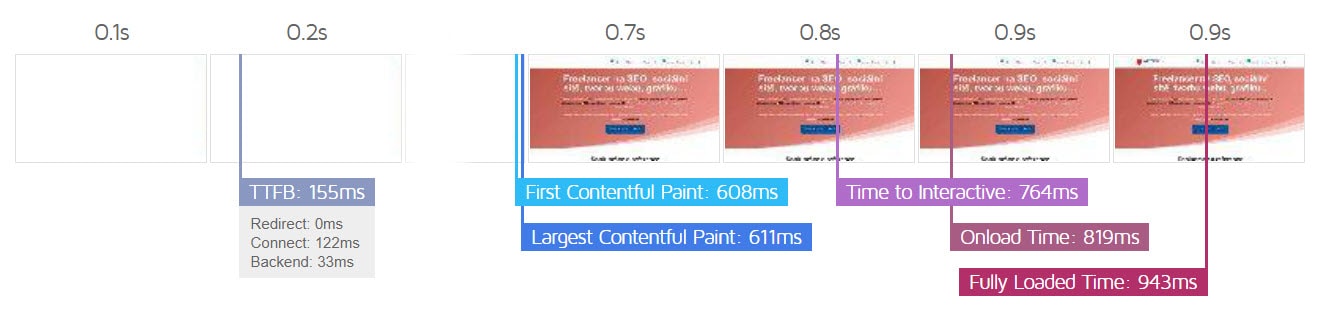
LCP neboli Largest Contentful Paint indikuje, v jaký moment se zobrazí hlavní obsah na dané stránce, přičemž hlavní obsah představuje vždy největší prvek, a to v daný moment vykreslování webu. To znamená, že LCP prvek se může v čase vykreslování měnit, a to až do bodu, kdy se web zcela načte a již není žádný další největší prvek na stránce (případně pokud uživatele na něco klikne atd.).
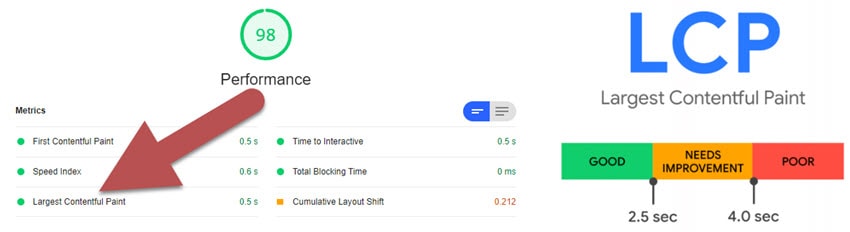
LCP tímto tedy uvádí, jak dlouho trvalo, než se zobrazil hlavní obsah stránky. Hlavním obsahem stránky přitom může být např. obrázek, blok textu, nadpis apod. Načtení LCP by mělo být ideálně do 2,5 sekundy.
LCP nevyhodnocuje prvky jako SVG, dekorativní prvky na pozadí stránky, video bez náhledového obrázku atd.

Jak se počítá metrika LCP?
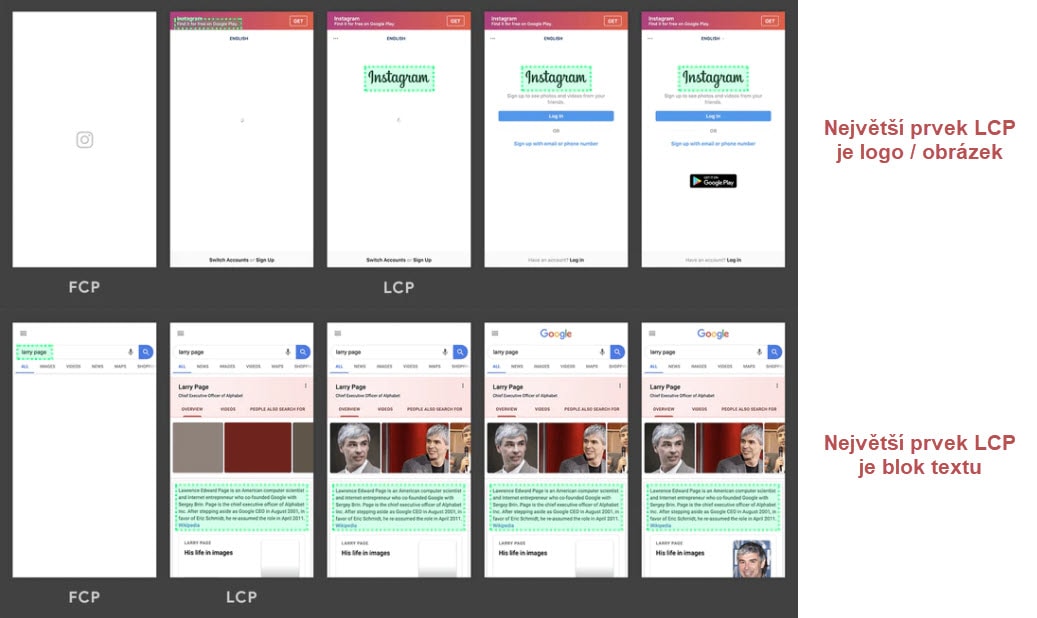
LCP se počítá od FCP do vykreslení největšího prvku (hlavního obsahu). Jak je vidět na obrázku č. 1, tak LCP prvek byl vykreslen téměř ihned, přičemž LCP prvkem bylo od začátku logo Instagram či blok textu. Žádný jiný větší prvek se již nevykreslil.
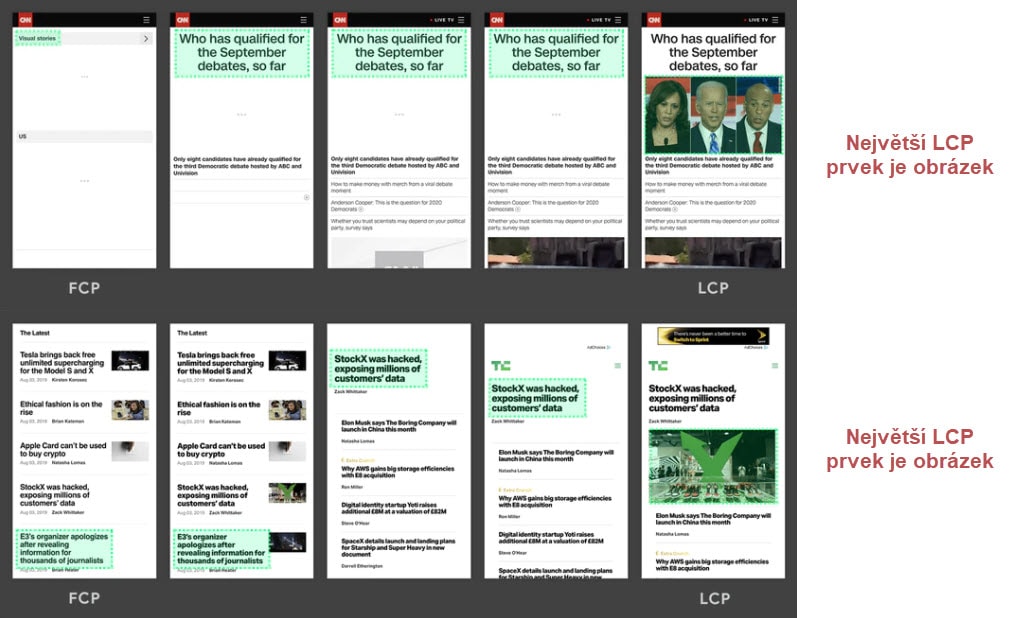
Naopak na obrázku č. 2 je vidět, jak se LCP prvek, s postupem vykreslování webu, mění. Nejprve byl LCP prvek nadpis článku, ale postupem vykreslování se stal LCP prvek obrázek.

Obr. č. 1. Největší prvek LCP byl vykreslen téměř ihned a poté se již nezměnil.

Obr. č. 2. Největší prvek LCP byl vykreslen až po načtení celé stránky. Postupně se LCP prvek měnil.
Jak měřit LCP?
Podobně jako CLS, tak i LCP lze měřit pomocí PageSpeed Insights, Lighthouse či nástrojů třetích stran. Důležité je také vědět, že i hromadné výsledky LCP najdete v důležitém nástroji Google Search Console pod záložkou Core Web Vitals (stejně jako u CLS viz. výše v článku o CLS).
Optimalizace LCP
Jak už víme, LCP prvek je největší prvek na webu. Pokud zjistíme, že LCP prvek se v čase vykreslování webu změní (máme v testu velké LCP), znamená to, že potřebujeme tento největší prvek upřednostnit, respektive vykreslit co nejdříve.
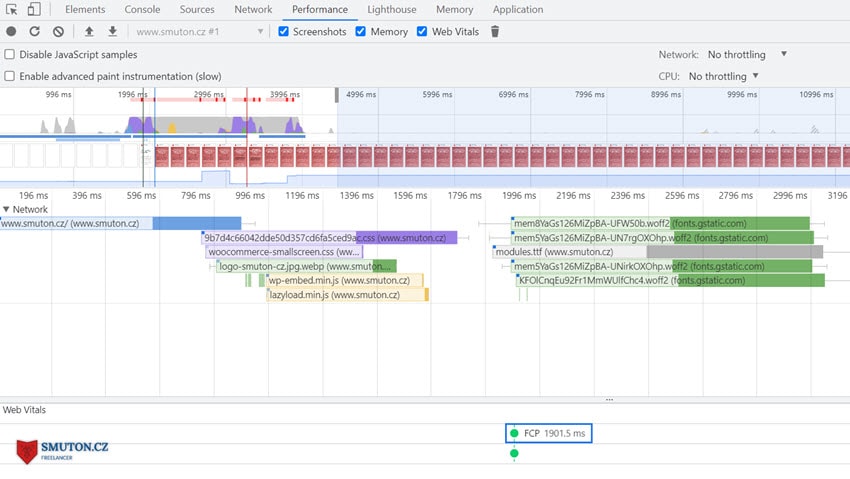
Optimalizace rychlosti webu, v rámci LCP prvku, je opět velmi individuální a je potřeba zanalyzovat, nejlépe pomocí DevTools a testu v Lighthousu, co je LCP prvek a jak dochází k jeho načítání. Je také dobré se dívat v DevTools do záložky Performance, kde máme přímo časovou osu, jak a co se postupně načítalo. Pokud např. zjistíme, že LCP prvek je obrázek, který se vykreslí pozdě (např. až po načtení jiných obrázků), můžeme jej upřednostnit před ostatními prvky. Můžeme ale také zjistit, že obrázek není jednoduše optimalizován (zkomprimován) a načítá se velmi dlouho, případně jej lze převést do lepšího formátu WebP či AVIF, je na obrázku nastaven lazy loading atd.

DevTools v Google Chrome, díky kterému zanalyzujeme načítání prvku LCP.
FID (First Input Delay)
FID je metrika rychlosti webu, přičemž udává čas mezi interakcí uživatele se stránkou (kliknutí, rolování stránky apod.) a jejím provedením. Čas by měl být ideálně do 100 ms.
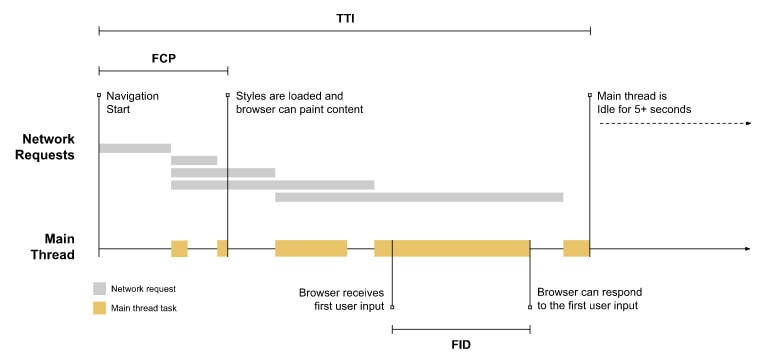
Metrika FID je podobná metrice TTI (Time To Interactive), která ovšem udává čas od začátku načítání stránky do plné interaktivity stránky, respektive do doby, kdy můžeme se stránkou již pracovat.

Obrázek od Google z Web.dev. Ukázka, jak se počítá TTI či FID.
Zdroje k tématu o Core Web Vitals
- Web Vitals – Web.dev: https://web.dev/learn-web-vitals/
- Cumulative Layout Shift (CLS) – Web.dev: https://web.dev/cls/
- Largest Contentful Paint (LCP) – Web.dev: https://web.dev/lcp/
- First Input Delay (FID) – Web.dev: https://web.dev/fid/
- Vzhurudolu.cz: https://www.vzhurudolu.cz/video
Pomohly vám informace z článku? ?
Jestliže vám pomohly informace z článku, budu rád, pokud na něj odkážete z vašeho webu, článku, případně jej budete sdílet na sociální sítě.


